Dépôt de nom de domaine adresses e-mails sécurisées
Foire aux questions : Création de site
Gestion
- Qu'est-ce qu'un site Internet "clé en main" ?
- Quel pack de création choisir ?
- Comment gérer mon site Internet "clé en main" ?
- Je manque de temps, pouvez-vous créer le site à ma place ?
- Et une fois le site créé, je peux me débrouiller seul ?
- Vous prenez en charge la création du site, cela prend en compte la création des contenus ?
- J’ai besoin d’une fonction qui n’existe pas dans votre outil, comment faire ?
- Je ne trouve pas de modèle qui me corresponde, que puis-je faire ?
- Quelle est la durée de l’engagement lors de la souscription à vos packs ?
- Une fois que l’on a choisi votre solution, on ne peut plus quitter vos services ?
- Le préavis à donner avant de quitter vos services est de combien de temps ?
Editeur
- [SITE] Choisir une charte et changer les couleurs
- [SITE] Pages, arborescence et modèles de page
- [SITE] Gérer les titres, les descriptions et les mot-clés
- [SITE] Mise en ligne et versions
- [CONTENU] Insérer textes, fichiers et images
- [CONTENU] Photothèque et Banque d'images
- [CONTENU] Insérer vidéos et animations Flash
- [CONTENU] Insérer boutons, liens et espacements
- [CONTENU] Insérer un formulaire
- [CONTENU] Insérer une iFrame
- [CONTENU] Insérer des apps
- [GESTION] Référencement et bonnes pratiques
- [GESTION] Faire vivre son site
Noms de domaine et Hébergement
- Faut-il un pack d’hébergement pour héberger le site que vous proposez ?
- J’ai déjà un site Internet, est-ce que je peux l’importer sur votre solution d’hébergement ?
- Que se passe t-il si je dépasse le plafond de stockage ?
- Y a-t-il une solution de sauvegarde automatique des sites ?
- Pouvez-vous restaurer mon site Internet en cas de problème ?
- J’ai déjà un nom de domaine, je suis obligé d’en déposer un nouveau ?
- J’ai déjà un nom de domaine, peut-on le déduire du prix ?

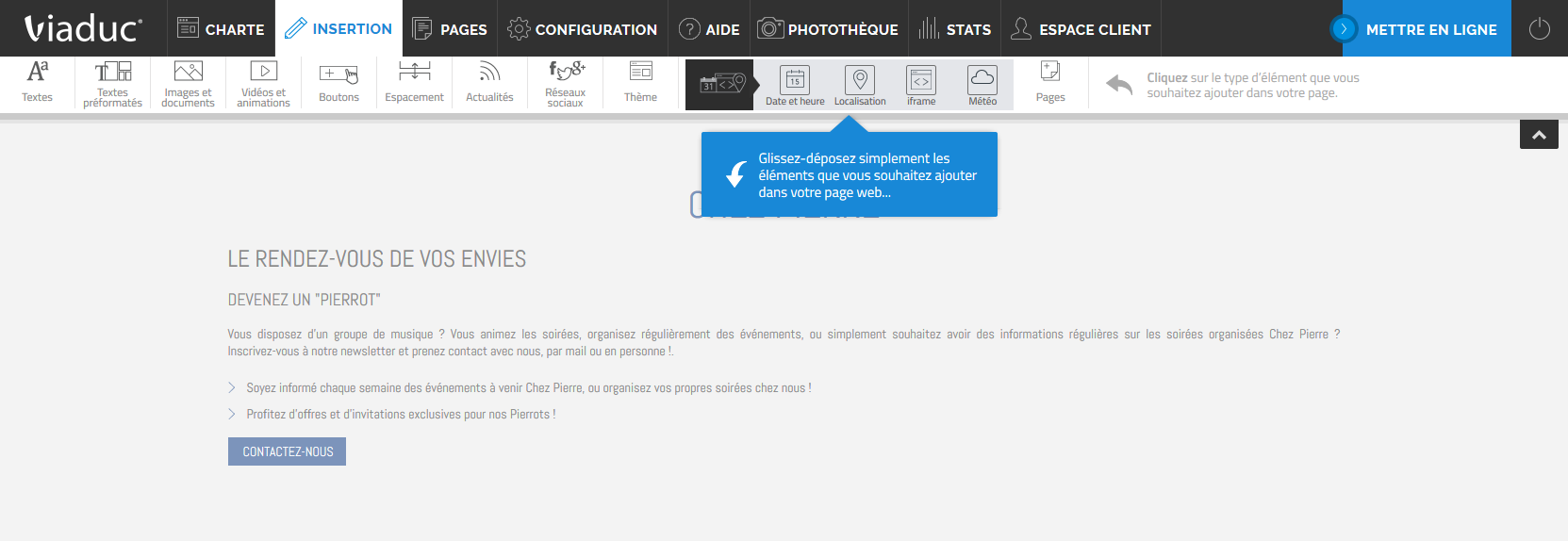
Il est entièrement possible d'insérer une iFrame au sein de votre site grâce à un glisser-déposer de l'outil iFrame présent dans le sous-menu Apps, lui-même dans le menu Insertion. Comme tous les blocs présents dans l'éditeur Viaduc, ce dernier est entièrement personnalisable.
Qu'est ce qu'une iFrame, et comment en créer une ?
Une iFrame est, pour simplifier, tout ou partie d'un site Web qui est intégrée au sein d'un autre site web. Si le premier est accessible par le plus grand nombre, alors il s'affichera sans problème (impossible par exemple d'afficher la page paramétrage d'un compte privé, par exemple). Les possibilités sont alors sans limite !
Certains sites proposent de générer directement une iFrame, c'est le cas par exemple pour Google Agenda, que nous utiliserons dans cet exemple. D'autres ne proposent pas cette fonctionnalité, il est donc nécéssaire de générer l'iFrame vous-même sur le modèle suivant :
<iframe width="" height="" frameborder="0" marginheight="0" marginwidth="0" src="adresse du site à afficher"></iframe>
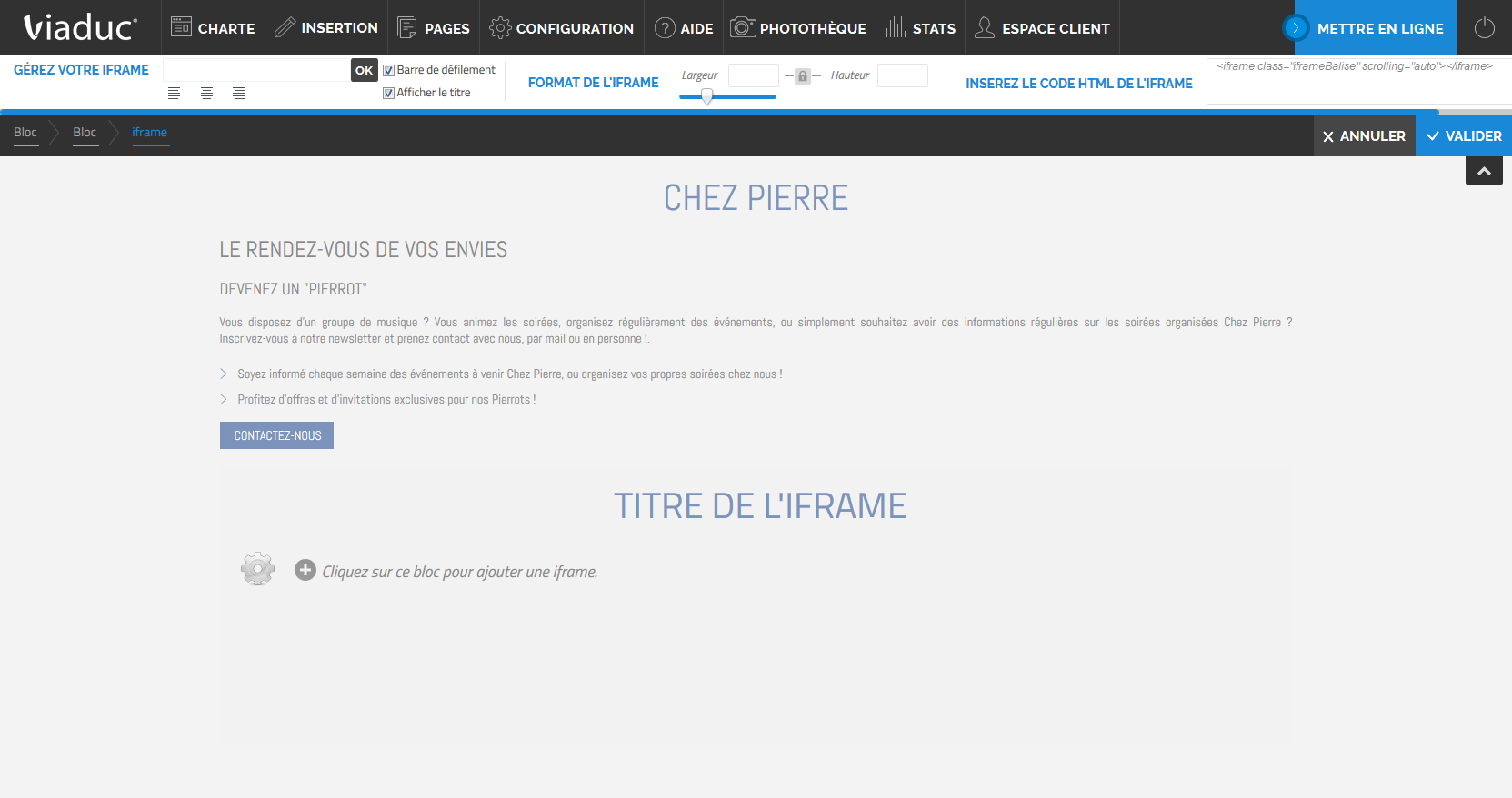
Dans tous les cas, vous aurez à copier-coller le code généré par le site ou généré par vos propres soins dans le champ Inserez le code html de l'iFrame présent en haut à droite de l'éditeur.
iFrame Google Agenda
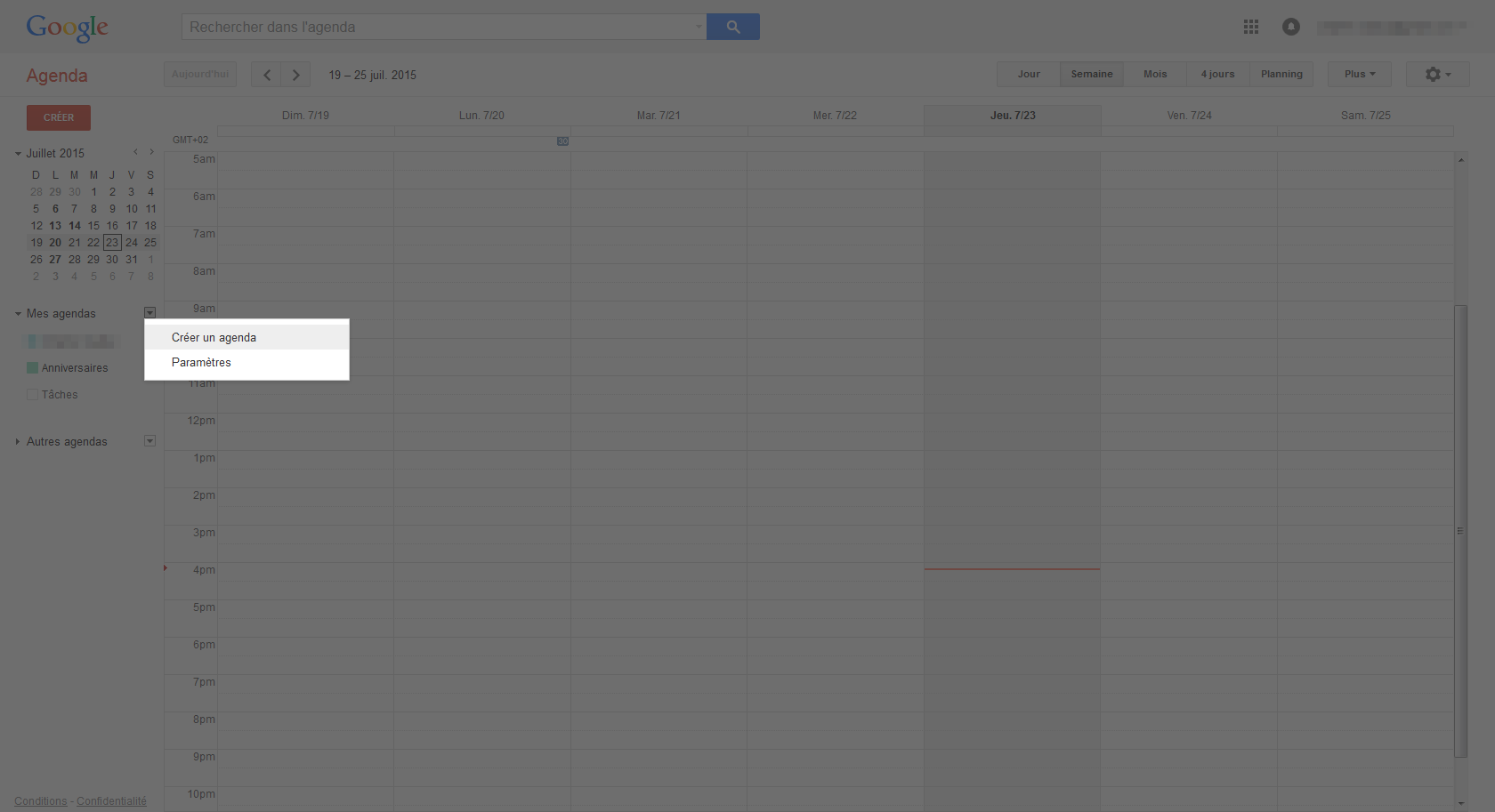
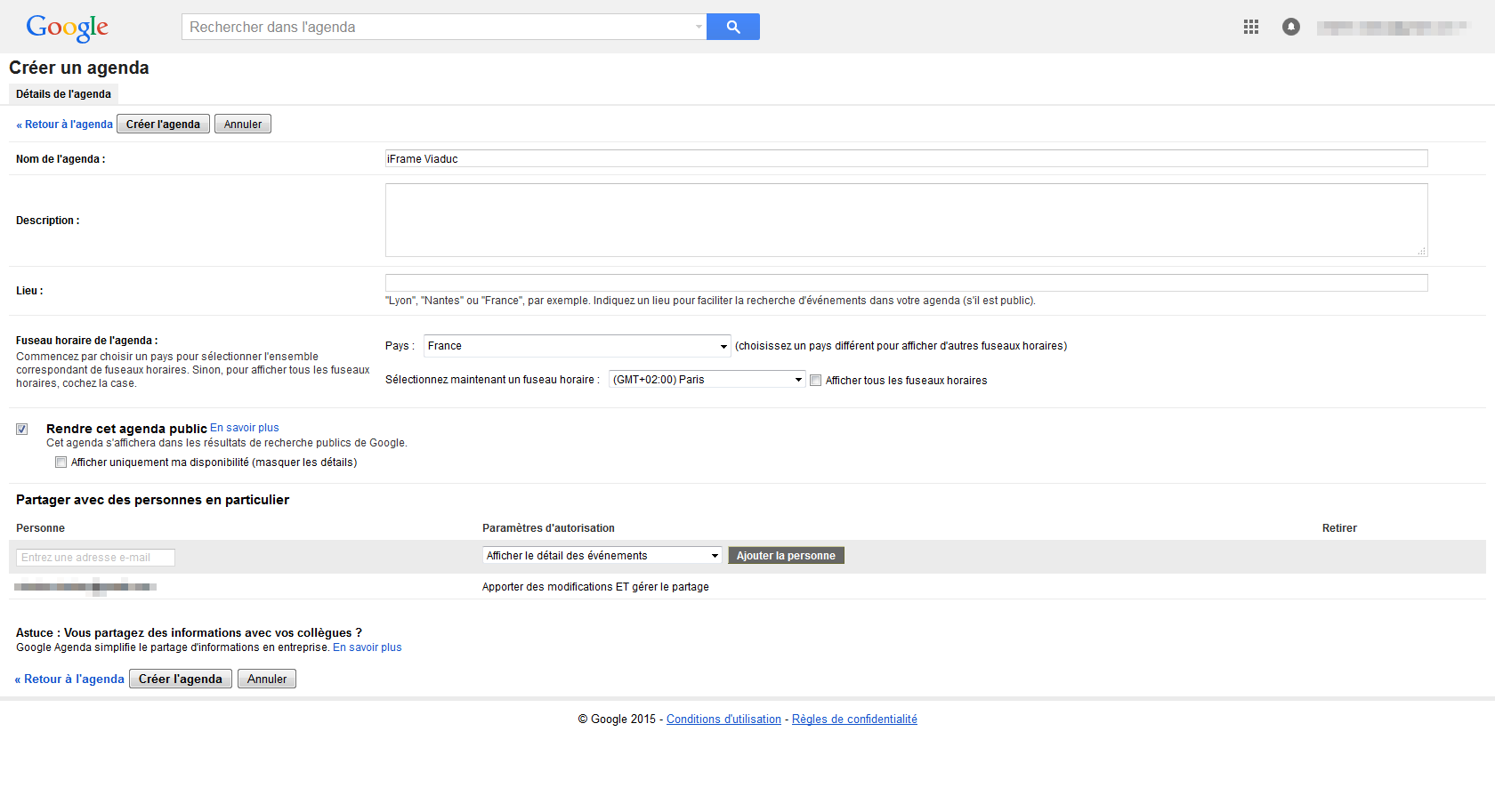
Commençons par créer un nouvel agenda sur l'interface Google Agenda
Et rendons-le public, afin que tous les visiteurs du site puissent y accéder (si cette étape n'est pas validée, vous seulement y aurez accès, ce qui limite très fortement l'utilité de l'insertion de l'iFrame sur votre site Internet).
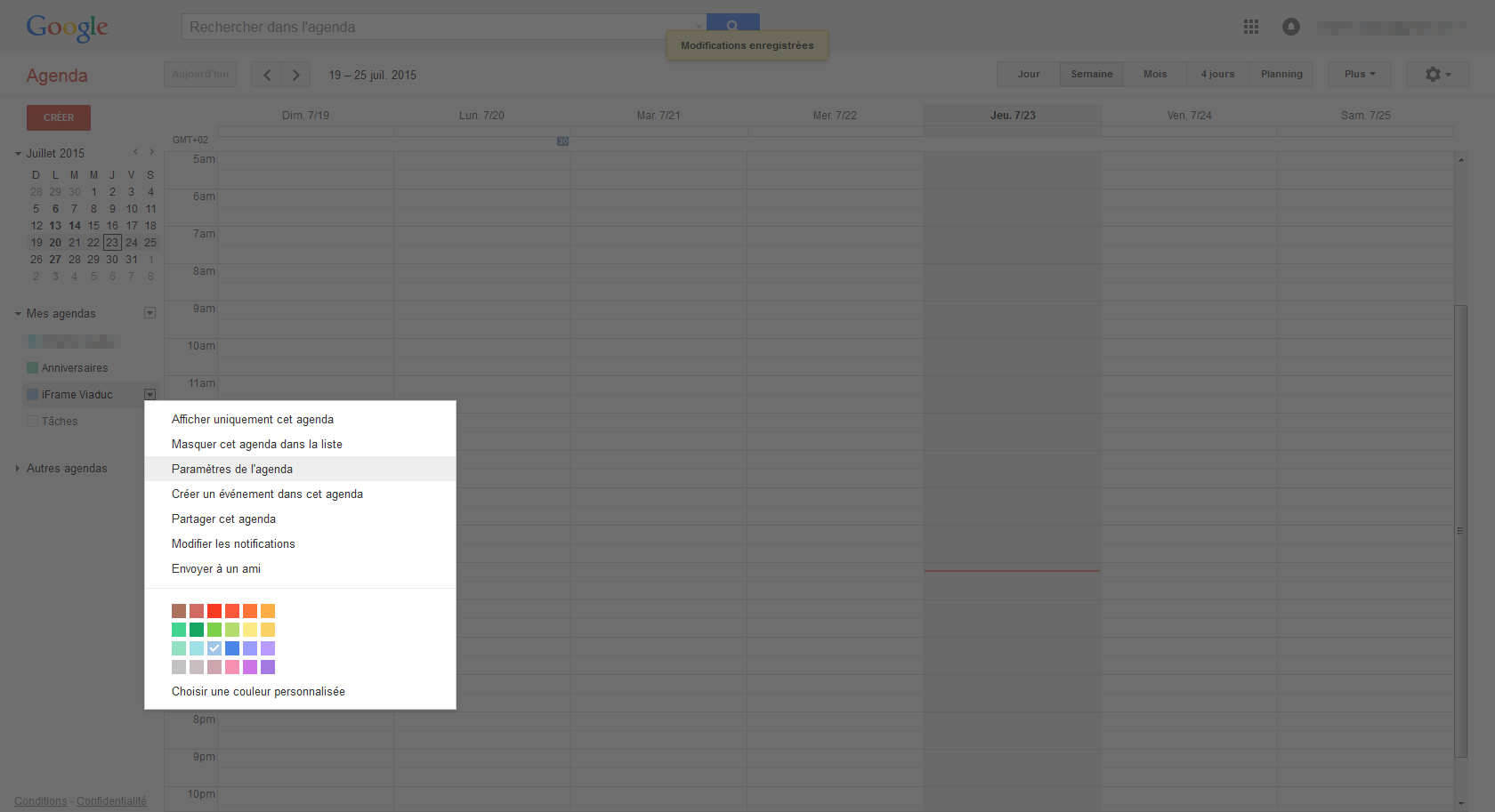
Une fois l'agenda spécial créé, rendons-nous dans ses Paramètres
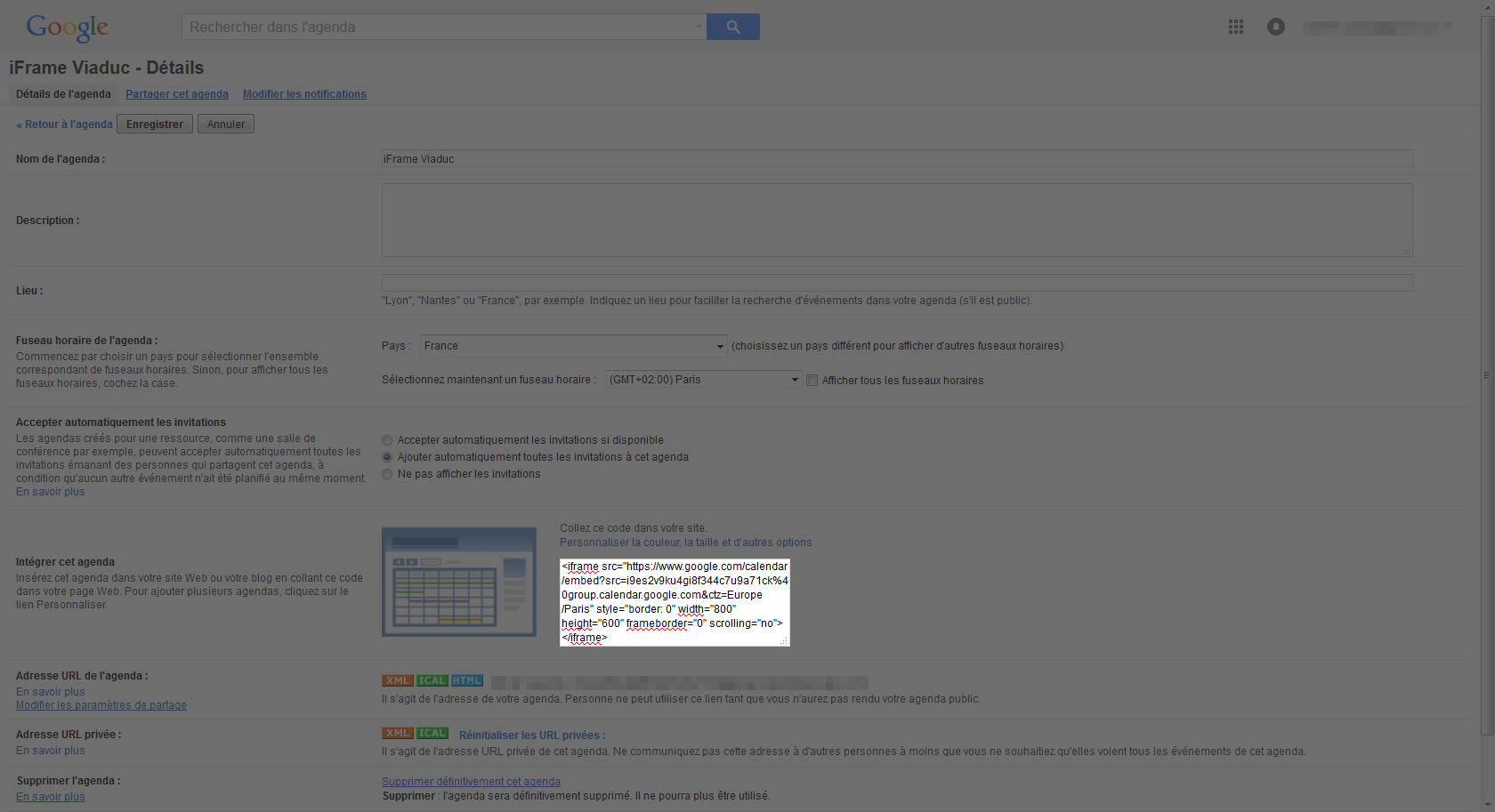
Et Google génère automatiquement un code iFrame qu'il suffit de copier-coller dans le champ prévu à cet effet sur l'éditeur Viaduc
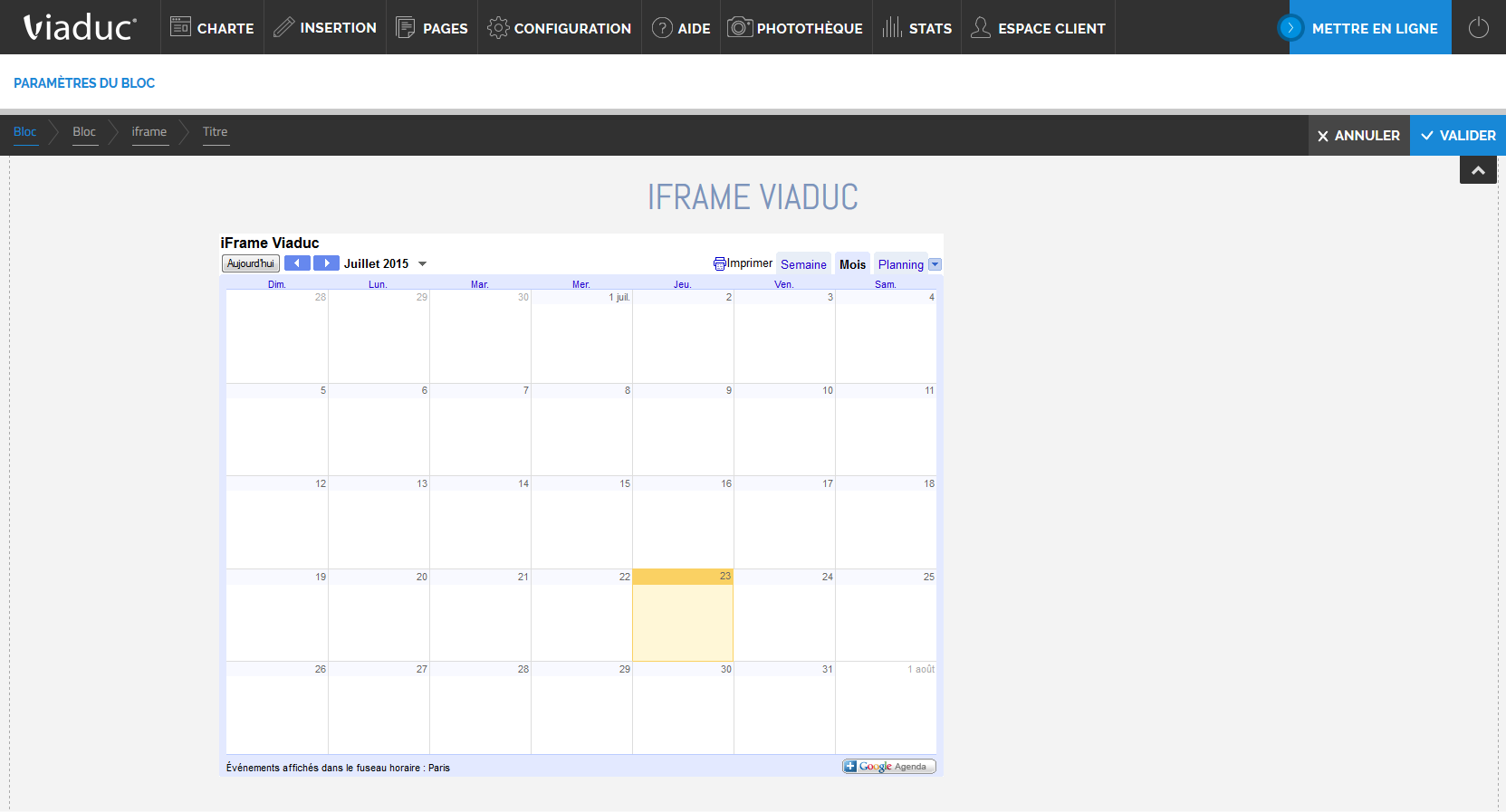
Cela résultera en la présence de notre agenda "iFrame Viaduc" sur notre éditeur, et ce dernier sera ainsi à disposition de nos clients !